Tinymce Wysiwyg Editor Joomla Download Manager
TinyMCE WYSIWYG Editor - Multiple Vulnerabilities. Webapps exploit for PHP platform. Feb 12, 2018 - WYSIWYG editors allow editing HTML markup when you just need to publish some text, but when you try to publish a Javascript code through it, it will reformat. In your administrator panel, go to Extensions → Plug-in Manager, find the Editors - TinyMCE line and click it; In TinyMCE options on right, find the. MoxieManager is a premium TinyMCE plugin and server system that enables users to insert files located externally to the editor. Preview Download Changelog. The best WYSIWYG editor! TinyMCE is a platform independent web based Javascript HTML WYSIWYG editor control released as. Package Manager. Manual download.
• Top Row - Menu - You will find here Menus offering various features and often complementary to those in the buttons below. • Edit: Undo, Redo, Cut, Copy, Paste, • Insert: Picture, Link, Line, Special character, • View: with Visual aids, • Format: Bold, Italic. And all the different Formats available, • Table: with an easy way to specify rows and columns, • Tools: Edit Source Code. A popup displays, showing the HTML source code, allowing you to edit the HTML source code. • Second Row • Buttons on the left allow you to make text bold, italic, underlined, or strikethrough.
• Next to that are buttons for align left, center, right and full. Select pre-defined formats for Paragraph, Address, Heading 1, and so on. • List where you can choose between Bullet list or Numbered list. Ea Sports Cricket 2007 Game Free Download For Android. • Third Row • Decrease and Increase indent. • Undo and Redo.
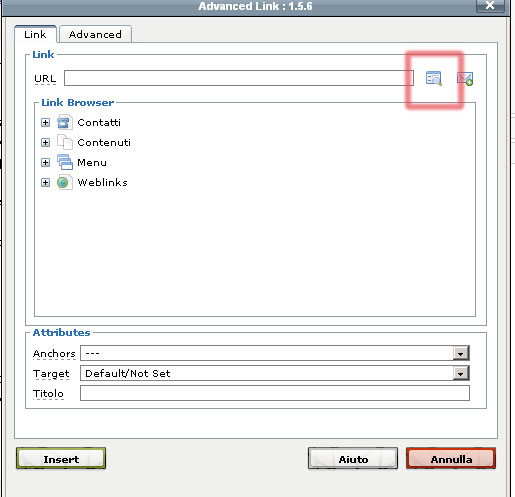
• Insert/Edit Link. To insert or edit a link, select the linked text and press this button. A popup dialog displays that lets you enter details about the link. • Remove link. To remove a link, highlight the linked text and press this button. • Insert/Edit Image.

To insert an image, place the cursor in the desired location and press this button. A popup dialog displays that lets you enter in the Image URL and other information about how the image will display. • Source code. A popup displays showing the HTML source code, allowing you to edit the HTML source code. • Horizontal line.
To insert a line. • Table, to insert a new table, Table Cell Properties, Insert Row Before, Insert Row After, Delete Row, Insert Column Before, Insert Column After, Delete Column, Split Merged Table Cells, Merge Table Cells. • Subscript, Superscript, Insert Custom Character. No editor If 'No editor' is selected for a User, then a simple text editor displays. This allows you to enter in raw, unformatted HTML.